CMS 2.0
Unser Ziel ist es, jedem, der mit der Erstellung und Wartung einer Website beschäftigt ist, die Arbeit so einfach und angenehm als möglich, zu gestalten.
Dazu haben wir ein besonderes CMS entwickelt, das Ihre Arbeit ganz erheblich erleichtert und beschleunigt.
Lesen Sie mehr zu CMS 3.0 unter
CSS
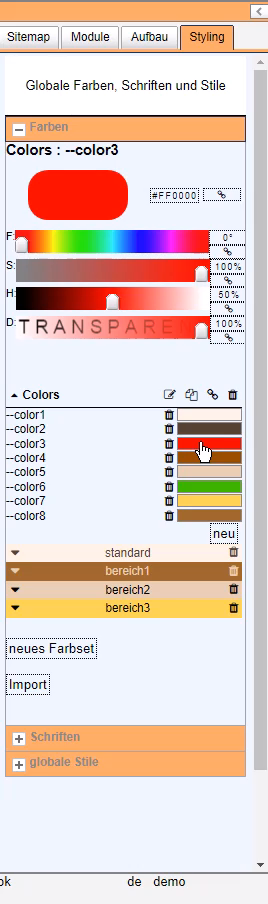
Farben
Farben werden im linken Panel unter Styling > Farben zentral definiert und sind in den Stylesheets als CSS-Variable ansprechbar.
In den Stylesheets können die Farben mit
z.B. var(--color1)
direkt angesprochen werden oder mit semantischen Namen
z.B. var(--bgcolor)
mehr dazu: Farben
Schriften
Schriften werden im linken Panel unter Styling > Schriften zentral definiert und sind in den Stylesheets als CSS-Variable ansprechbar
mehr dazu: Schriften
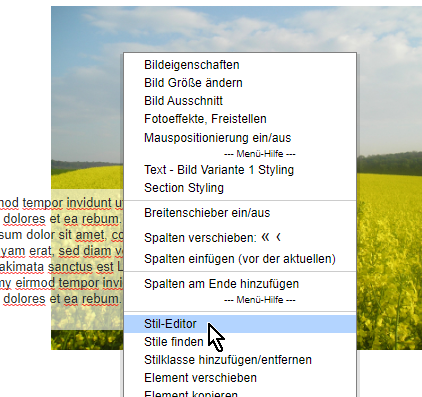
Stile eines einzelnen Elements
Aufruf direkt am Element
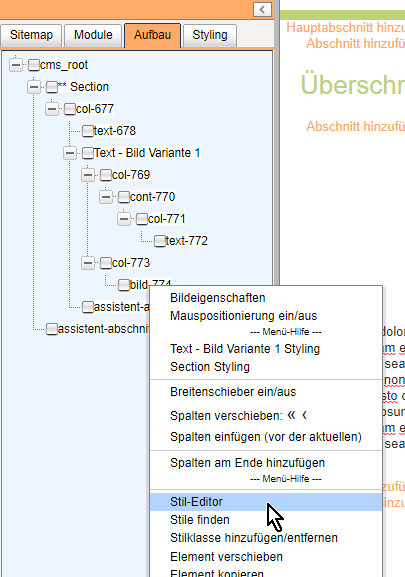
Aufruf aus dem Aufbau
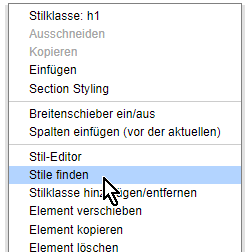
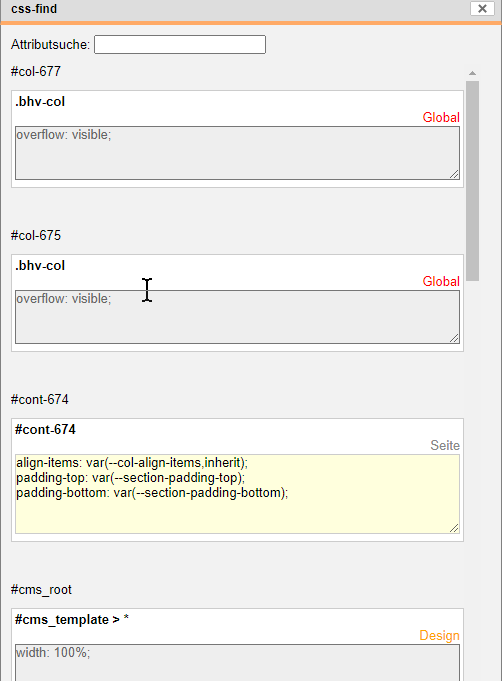
Stile finden
Es gibt sehr viele mögliche Positionen, an denen Stile definiert sein können.
Mit "Stile finden" im Kontextmenü werden alle für das gesuchte Element gültigen Stile sowie die von deren Vorgänger angezeigt und können direkt verändert werden.
Achtung: Änderungen hier können ungewollte Auswirkungen auf andere Elemente und auch andere Seiten haben. Bitte nur mit großer Sorgfalt einsetzen.