CMS 2.0
Unser Ziel ist es, jedem, der mit der Erstellung und Wartung einer Website beschäftigt ist, die Arbeit so einfach und angenehm als möglich, zu gestalten.
Dazu haben wir ein besonderes CMS entwickelt, das Ihre Arbeit ganz erheblich erleichtert und beschleunigt.
Lesen Sie mehr zu CMS 3.0 unter
Stilklassen für Container und Spalten
Container
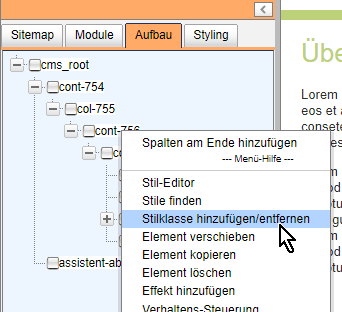
Öffnen Sie im Kontextmenü (rechte Maustaste) des gewünschten Containers den Menüpunkt
"Stilklasse hinzufügen / entfernen"
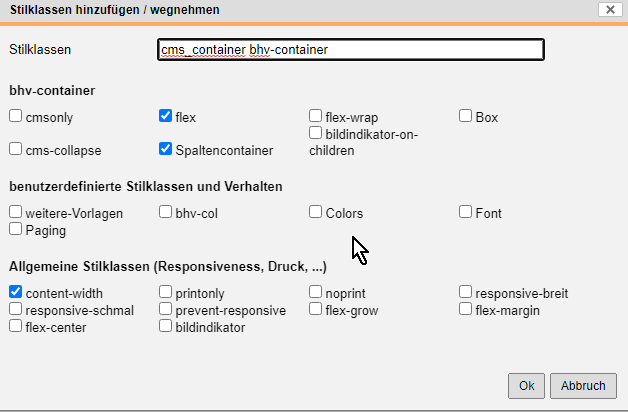
Der Dialog zum Hinzufügen und Entfernen von Stilklassen
|
cmsonly |
ein Container, dem diese Stilklasse zugewiesen wird, ist nur innerhalb des CMS sichtbar. Außerhalb des CMS ist er unsichtbar. Kann verwendet werden, um Erläuterungen für Wartungsarbeiten hinzuzufügen |
|
flex |
dem Container wird der Stil
display: flex zugewiesen. Dies ermöglicht Strukturen, bei denen manche Spalten eine feste und andere eine variable Breite aufweisen |
|
flex-wrap |
dem Container wird der Stil
flex-wrap: wrap zugewiesen. Nur sinnvoll in Kombination mit flex |
|
Spaltencontainer |
diese Stilklasse bewirkt, dass alle Elemente, ausgenommen Container und Spalten, innerhalb dieses Containers links und rechts um den Wert von
var(--baustein-margin-leftright) eingerückt werden. siehe auch: Seitenvorlagen >> Spaltenabstände |
|
bildindikator-on-children |
alle Spalten dieses Containers erhalten ein Bild-Upload-Symbol zur vereinfachten Hinterlegung mit einem Hintergrundbild |
|
cms-collapse |
dieser Container wird im Aufbau standardmäßig zusammengeklappt dargestellt. |
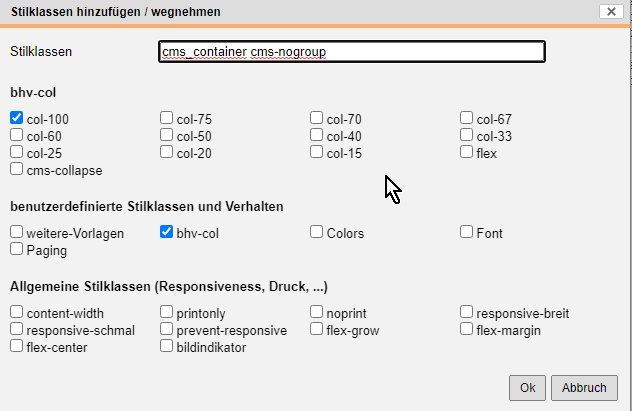
Spalten
|
col-100
col-50
col-33
... |
häufig verwendete Spaltenbreiten
die Zahl gibt die zu dieser Stilklasse gehörende Spaltenbreite in Prozent an
es ist nur sinnvoll, eine dieser Klassen auszuwählen |
|
flex |
der Spalte werden die Stile
display:flex zugewiesen |
|
cms-collapse |
diese Spalte wird im Aufbau standardmäßig zusammengeklappt dargestellt. |