Unser Ziel ist es, jedem, der mit der Erstellung und Wartung einer Website beschäftigt ist, die Arbeit so einfach und angenehm als möglich, zu gestalten.
Dazu haben wir ein besonderes CMS entwickelt, das Ihre Arbeit ganz erheblich erleichtert und beschleunigt.
Lesen Sie mehr zu CMS 3.0 unter
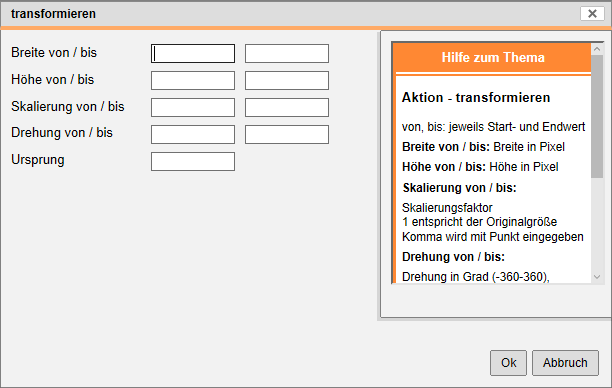
Aktion: transformieren
Zur Änderung der Breite, Höhe, Größe und des Winkels

Breite: Breite des Elements
Höhe: Höhe des Elements
Skalierung: zum Vergrößern und Verkleinern (1: Originalgröße, 2: doppelte Größe, 0.5: halbe Größe)
Komma werden mit einem . (Punkt) geschrieben
Drehung: Werte von -360 bis 360
Ursprung: gibt das Zentrum für die Drehung und die Skalierung an. geben Sie zwei Werte, durch Abstand getrennt an. Der erste Wert steht für die horizontale, der zweite für die Vertikale Position
z.B:
|
0 0 |
links oben |
|
50% 50% |
Mitte |
|
100% 100% |
rechts unten |
|
40px 80px |
pixelgenaue Position |
Scrollen Sie die Seite nach unten und beobachten Sie den Screenshot.
|
Auslöser |
... |
Aktion |
... |
Dauer |
|
|
Scrollposition |
0% - 100% |
transformieren |
Skalierung: 1 - 0.5 Drehung: 0 - 30 Ursprung: 50% 50% |
- |
keine Dauer, damit bewegt sich der Screenshot proportional mit der Scrollposition |
