CMS 2.0
Unser Ziel ist es, jedem, der mit der Erstellung und Wartung einer Website beschäftigt ist, die Arbeit so einfach und angenehm als möglich, zu gestalten.
Dazu haben wir ein besonderes CMS entwickelt, das Ihre Arbeit ganz erheblich erleichtert und beschleunigt.
Lesen Sie mehr zu CMS 3.0 unter
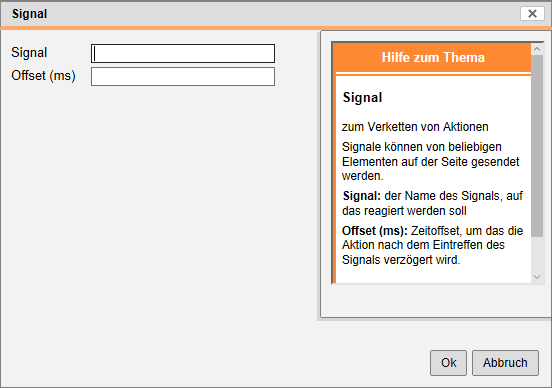
Auslöser: Signal
Wartet auf das Eintreffen eines Signals. Optional kann die Auslösung um eine Zeitspanne verzögert werden.

Signal:
Name des zu behandelnden Signals
Offset:
Zeitspanne in Millisekunden, um die die Auslösung nach Eintreffen des Signals verzögert wird.
Der Hintergrund des nachfolgenden Containers wird mithilfe von Signalen abwechselnd nach links und nach rechts verschoben
|
Signal |
Konfiguration |
Aktion |
Signal |
Kommentar |
|
Zeit |
Zeitspanne: 0 |
warten |
hin |
Diese Zeile bringt das Verhalten nach dem Laden der Seite in Gang. Es wird zwar keine Aktion gesetzt (warten), aber am Ende ein Signal mit dem Namen "hin" ausgesandt. |
|
Signal |
Signal: hin Offset: 2000 |
Stilanimation |
her |
2000 ms nach Eintreffen des Signals "hin" wird das Hintergrundbild mittels Stilanimation (Stil: background-position) verschoben, danach wird ein Signal mit dem Namen "her" ausgesandt |
|
Signal |
Signal: her Offset: 2000 |
Stilanimation |
hin |
2000 ms nach Eintreffen des Signals "her" wird mit der umgekehrten Stilanimation das Hintergrundbild zurück verschoben. Indem am Ende wieder das Signal "hin" ausgesandt wird, beginnt die Animation wieder von vorne. |
