Unser Ziel ist es, jedem, der mit der Erstellung und Wartung einer Website beschäftigt ist, die Arbeit so einfach und angenehm als möglich, zu gestalten.
Dazu haben wir ein besonderes CMS entwickelt, das Ihre Arbeit ganz erheblich erleichtert und beschleunigt.
Lesen Sie mehr zu CMS 3.0 unter
Galerie konfigurieren
Um die Galerie zu konfigurieren, stehen Ihnen mehrere Wege zur Verfügung:
-
Rechtsklick auf die Galerie: Klicken Sie mit der rechten Maustaste auf die Galerie und wählen Sie "Galerie konfigurieren" aus dem Menü aus.
-
Über das Assistent-Element: Bewegen Sie den Mauszeiger über die drei Linien im Assistent-Element, das für jeden Container verfügbar ist, und wählen Sie "Galerie konfigurieren".
-
Direkt im Aufbau-Modus: Klicken Sie im Aufbau (der Seitenstruktur) direkt auf das Element "Animierte Galerie", um die Konfigurationsoptionen aufzurufen.
Mit diesen Optionen können Sie die Galerie an Ihre Bedürfnisse anpassen und die Konfiguration direkt im Kontext Ihrer Webseite vornehmen. Die einfache Zugänglichkeit ermöglicht es Ihnen, schnell und flexibel Anpassungen vorzunehmen.
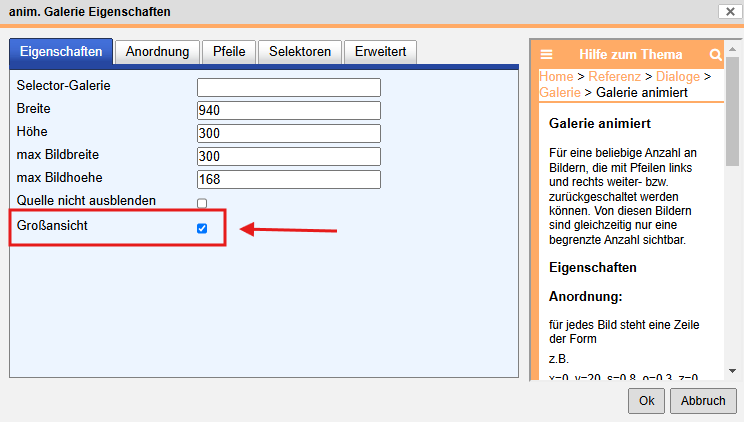
Eigenschaften
Es gibt fünf Tabs im Fenster "Galerie konfigurieren". Hier können Sie Breite, Höhe und die Option Großeansicht anpassen. Wir empfehlen, die voreingestellten Maße nicht zu ändern, um das Design beizubehalten. Mit Großeansicht entscheiden Sie, ob Bilder vergrößert werden sollen, wenn Besucher darauf klicken. Diese Option ist je nach Galerie unterschiedlich voreingestellt und kann hier geändert werden.
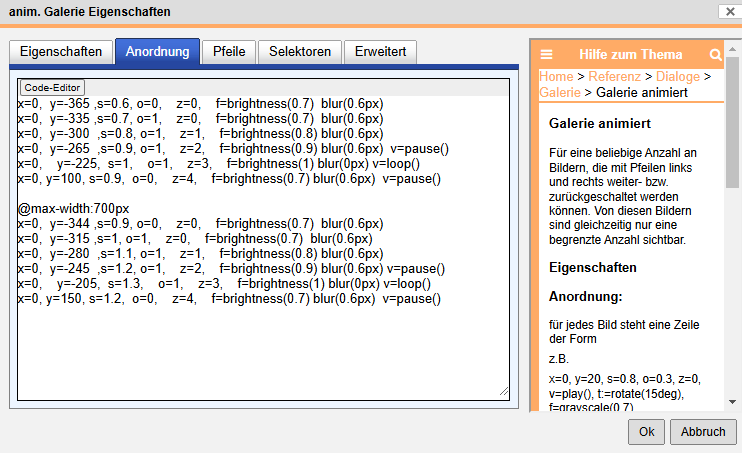
Anordnung
Im Tab Anordnung definieren Sie die Bilder, die zur Animation der Galerie verwendet werden.
Mit diesen Parametern legen Sie fest, wie jedes Bild in der Animation positioniert und angezeigt wird. Diese Parameter steuern Position (x, y), Skalierung (s), Deckkraft (o), Ebenenreihenfolge (z), Filter (f), sowie Video abspielen (v für pause() oder loop()).
Für mehr Informationen zu den Anordnungsoptionen können Sie die Hilfeseite auf der rechten Seite öffnen.
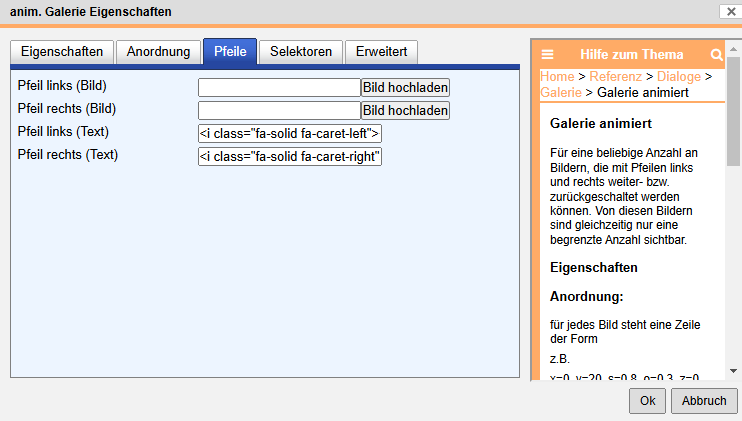
Pfeile
Hier können Sie das Icon ändern, das für die "Zurück"- und "Nächste"-Buttons verwendet wird. Wie auf dem hinzugefügten Foto zu sehen, können Sie ein Bild (SVG oder PNG) hochladen oder einen Textwert eingeben. Sie können auch das <i>-Tag von FontAwesome direkt einfügen, wie im Beispiel gezeigt. Wenn Sie nach einem passenden Icon suchen möchten, finden Sie die Icons hier: FontAwesome.
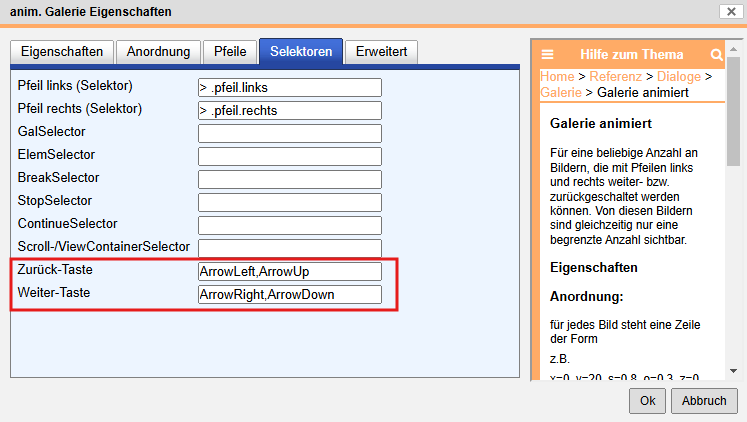
Selektoren
Hier finden Sie zwei Eingabeoptionen: Zurück-Taste und Weiter-Taste. Hier haben wir die Pfeiltasten (oben, unten, links, rechts) der Tastatur zur Navigation hinzugefügt. Wenn der Nutzer diese Tasten drückt, wird die Galerie die Bilder entsprechend nach links oder rechts animieren. Sie können diese Einstellungen hier löschen oder ändern.
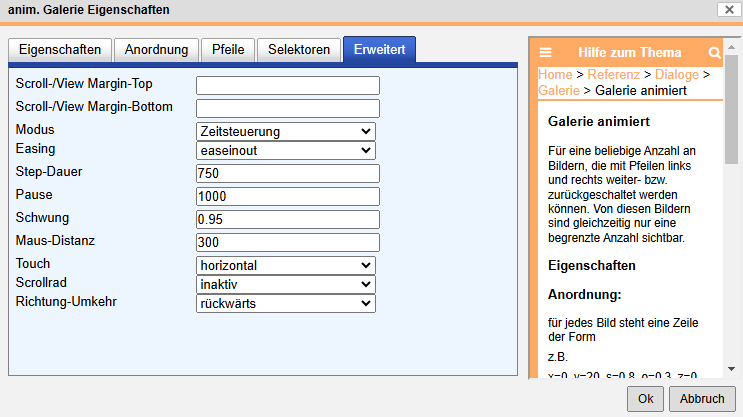
Erweitert
Hier finden Sie detaillierte Steuerungsmöglichkeiten für die Animation der Galerie:
-
Scroll-/View Margin-Top und Scroll-/View Margin-Bottom: Ermöglicht die Anpassung der Abstände.
-
Modus und Easing: Bestimmen Sie die Art und Weise, wie die Animation abläuft (z.B. "easeinout").
-
Step-Dauer und Pause: Kontrollieren die Dauer eines Animationsschrittes und die Pausen dazwischen.
-
Schwung und Maus-Distanz: Feinabstimmung der Animationseffekte und der Interaktivität mit der Maus.
-
Touch, Scrollrad und Richtung-Umkehr: Hier können Sie das Verhalten der Galerie für Touchgesten, das Scrollrad und die Richtung der Animation anpassen.
Diese erweiterten Einstellungen bieten Ihnen die volle Kontrolle über das Verhalten und die Animation der Galerie. Passen Sie diese nach Ihren Wünschen an, um die perfekte Benutzererfahrung zu schaffen.