Unser Ziel ist es, jedem, der mit der Erstellung und Wartung einer Website beschäftigt ist, die Arbeit so einfach und angenehm als möglich, zu gestalten.
Dazu haben wir ein besonderes CMS entwickelt, das Ihre Arbeit ganz erheblich erleichtert und beschleunigt.
Lesen Sie mehr zu CMS 3.0 unter
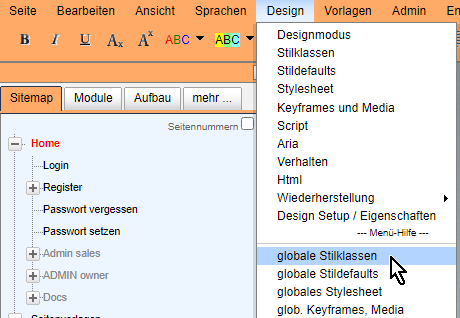
Scroll-In-Effekte
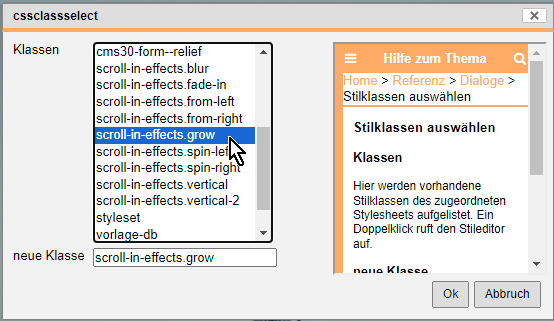
Standardmäßig sind folgende Effekte installiert
- blur
- fade-in
- from-left
- from-right
- grow
- spin-left
- spin-right
- vertical
- vertical-2
Um hier Änderungen vorzunehmen sind gute CSS-Kenntnisse erforderlich.
Allgemine Einstellungen:
--effekt-time
--effekt-easing
--effekt-deleay
--effekt-transform-origin
Initialisierung:
--effekt-transform-init
--effekt-filter-init
--effekt-opacity-init
Element oberhalb des sichtbaren Ausschnitts:
--effekt-transform-oberhalb
--effekt-filter-oberhalb
--effekt-opacity-oberhalb
Element im sichtbaren Ausschnitt:
--effekt-transform-sichtbar
--effekt-filter-sichtbar
--effekt-opacity-sichtbar
Element unterhalb des sichtbaren Ausschnitts:
--effekt-transform-unterhalb
--effekt-filter-unterhalb
--effekt-opacity-unterhalb
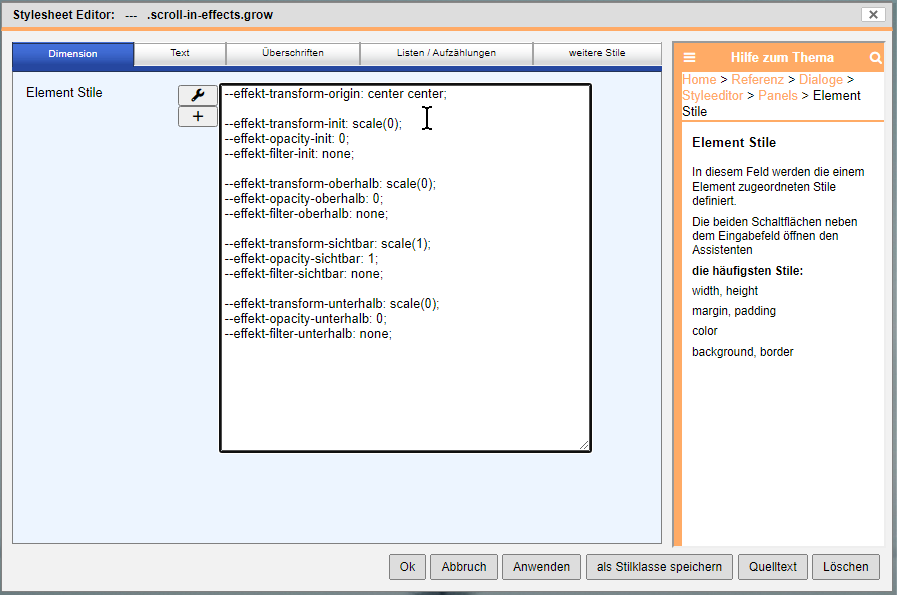
bearbeiten eines Effekts: (am Beispiel des grow-Effekts)
Um einen eigenen Effekt zu erzeugen, benennen Sie ihn mit scroll-in-effects.<name>
Weisen Sie den Stilvariablen Ihre gewünschten Werte zu.
z.B.
--effekt-transform-origin: center center; --effekt-transform-init: scale(0); --effekt-opacity-init: 0; --effekt-filter-init: none; --effekt-transform-oberhalb: scale(0); --effekt-opacity-oberhalb: 0; --effekt-filter-oberhalb: none; --effekt-transform-sichtbar: scale(1); --effekt-opacity-sichtbar: 1; --effekt-filter-sichtbar: none; --effekt-transform-unterhalb: scale(0); --effekt-opacity-unterhalb: 0; --effekt-filter-unterhalb: none;